对于广告主而言,2024 年将是欧盟数字法律法规变化和落地的重要一年;今年3月,欧盟*新的数字市场法案(Digital Markets ActDMA)将正式生效,使“获取用户同意”在欧盟地区”,成为谷歌广告投放的硬性需求;下半年,谷歌 Chrome 也将在全球范围内弃用“第三方 Cookie”,使得用于广告的用户数据越来越稀有。
目录
启用用户同意模式(ConsentMode),将*大程度帮助广告主在全新隐私生态下,搭建基于用户同意的一方数据池,追回损失的转化数据、优化广告方案与再营销效果。
意见征求模式的基础模式实在是非常基础的模式。当用户不主动同意前任何谷歌代码都不会被运行,这就意味着你的GA会丢数据,Google Ads和Floodlight也不会收到任何反馈数据。一直到用户同意后才发生代码运行以及数据收集。广告的转化预估将会采用常规模型,所谓“常规模型”,那就是“幻想模型”。
当用户同意后数据收集和传输就能正常进行。
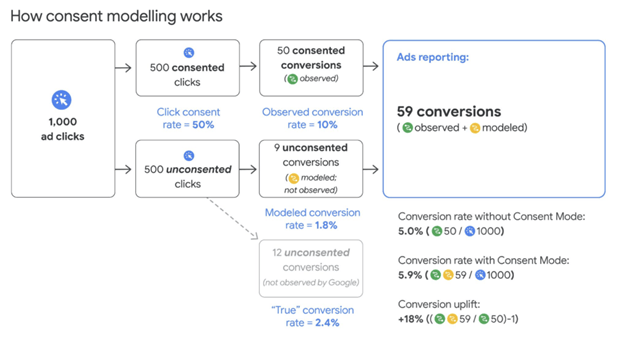
因此通常情况下我们都会进行*意见模式的部署。在*模式下,你可以设置默认同意情况。如果未设置则默认为拒绝。不过大多数情况下我们依照法律法规都会默认拒绝。此时用户将会与请求同意的Banner横幅互动。如果用户未能来得及同意或者用户拒绝时,谷歌将不会启用Cookie但是会发送Ping进行脱敏的数据传输。此时的广告转化预估模型将会比常规模型更科学有效。
谷歌的转化模型预估方式如下图所示:

一、启用用户同意模式(ConsentMode)对广告的影响:

3月6日前完成部署用户同意模式
谷歌广告呼吁广告主在3月6日之前完成欧盟地区“用户同意模式“的部署。如今,时间仅剩不到一个月,然而,不了解隐私政策的具体变动、不明晰法规正式生效的影响、未做好调整的准备,成为横在不少广告主面前的 3 大难题。
如果3月6日前未完成调整将对广告投放产生什么影响?
不及时完成策略调整,会影响广告主在欧盟地区自定义受众定位(Audience List)的使用以及后期广告转化的衡量(Measurement),进而导致整体广告效果下降。
部署过程太复杂团队“心有余而力不足?
一方数据的生效,需要经过“收集-衡量-激活(Collect-Measure-Activate)三大步骤,当中征集用户同意、将数据以合规的方式传回Google Ads,不仅步骤繁多,还涉及到当地法律、同意征求横幅(Consent Banner)设置调试等复杂流程。谷歌推荐与市场中的技术合作伙伴取得联系,帮助您快速完成部署。
用户拒绝授权造成数据缺口如何保证营销效果?
担心启用用户同意模式后,用户拒绝授权将直接导致收集的数据减少,难以维持营销表现。Consent Mode 产品可以通过模型转化找回一部分丢失的用户数据,让您在保护用户隐私的同时,维持广告效果。
二、您目前是否有必要做该项设置?
*步:检查面向用户是否位于欧洲经济区(EEA)
首先您可以与您的 Google 客户经理确认,企业是否在跟踪转化来自欧洲经济区(EEA)的流量?
第二步:实现用户意见征求
需要强调的一点是,在启动意见征求模式(Consent Mode)之前,您有责任确保您按照 Google 的欧盟用户同意政策,在 Web端或移动端应用中征求用户意见。
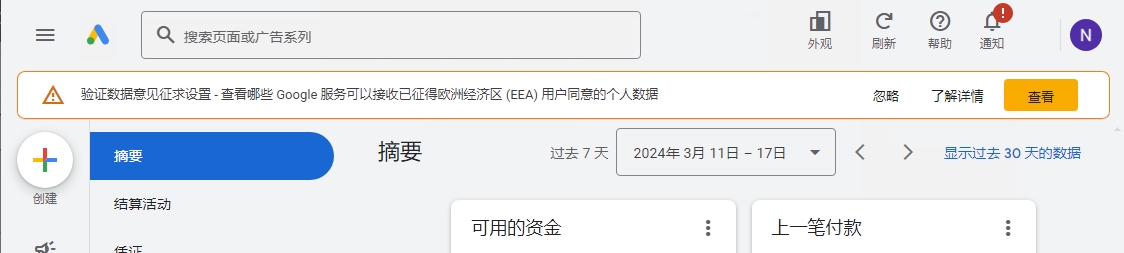
验证数据意见征求设置——查看哪些 Google 服务可以接收已征得欧洲经济区 (EEA) 用户同意的个人数据。

三、如何配置意见征求模式(Consent Mode)
更加详细的配置请参考官方文档:https://developers.google.com/tag-platform/security/guides/consent?hl=zh-cn&consentmode=advanced#tag-manager_3
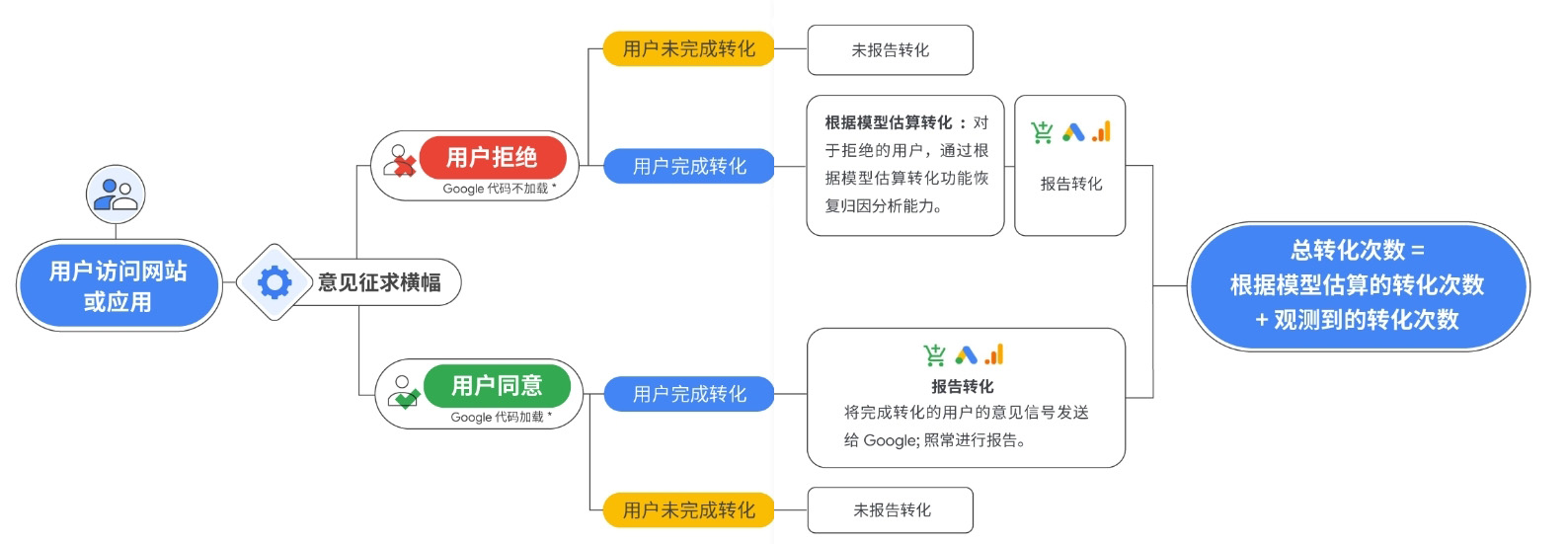
通过意见征求模式,您可以根据用户同意与否来调整 Google 代码的行为方式,同时Google 能够建构模型来估算并填补转化数据缺口。您可以指明是否已就 GoogleAnalytics(分析)Cookie和 Google AdsCookie 的使用征得了用户同意。
在征得用户同意后,Google 代码会做出动态调整,且仅会将 Cookie 用于指定目的。通过使用意见征求信号,我们可以运用根据模型估算转化功能找回因意见征求方面的变化而未观测到的转化。您可以选择基本实现或*实现。如果您想利用 Google Analyt-ics(分析)4中的行为建模,则必须采用*实现。
您可以使用跟踪代码管理器,只需少量编码工作即可为网站启用意见征求模式,也可以使用 CMP 通过社区模板来启用。CMP 合作伙伴提供了跟踪代码管理器模板,并说明了如何通过集成来启用意见征求模式:
在实现意见征求模式之前,不妨考虑以下事项:
- 如果您使用跟踪代码管理器并希望维护自己的横幅,建议您通过跟踪代码管理器容器加载横幅。为此,您需要创建意见征求模式模板。或者,您也可以使用社区模板库中的意见征求模式模板。
- 如果您使用 gtag.js,请确保在网站的每个网页上都添加了 Google 代码。意见征求模式代码会添加到您网站的每个网页中。
设置意见征求模式
若要设置意见征求模式,您需要执行以下操作:
- 在用户表示同意之前:设置默认同意情况。
- 根据用户与意见征求设置的互动情况来更新同意情况。
设置默认同意情况
为您所用的每种用户意见征求类型设置一个默认值。默认情况下,未设置任何意见征求模式值。
*佳做法是将默认的用户意见征求设置的范围设定为您向访问者展示意见征求横幅的区域。这有助于在需要意见征求横幅的地区保留衡量效果,并且 Google 代码会相应地调整自身行为。此外,在没有意见征求横幅或不适用的意见征求横幅的情况下,您还可以防止衡量损失。请参阅针对特定区域的行为。
以下示例将多个意见征求模式参数默认设置为 denied。在用户针对意见征求做出选择之后,相关参数会更新为 granted。
实例1:如果使用gtag.js配置如下:
在该示例中,代码的顺序至关重要。如果不按顺序调用意见征求代码,意见征求默认值将不起作用。具体情况可能会因业务需要而有所不同,但代码通常应按以下顺序运行:
- 加载 Google 代码。这是您的默认代码段。您应更新默认代码段(见下文),以添加对
gtag('consent', 'default', ...)的调用。 - 加载您的意见征求解决方案。如果您的意见征求解决方案以异步方式加载,请参阅与异步意见征求管理平台集成,了解如何确保按正确的顺序进行加载。
- 如果未通过您的意见征求解决方案进行处理,请在用户表示同意后调用
gtag('consent', 'update', ...)。
<script>
// Define dataLayer and the gtag function.
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
// Set default consent to 'denied' as a placeholder
// Determine actual values based on your own requirements
gtag('consent', 'default', {
'ad_storage': 'denied',
'ad_user_data': 'denied',
'ad_personalization': 'denied',
'analytics_storage': 'denied'
});
</script>
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID">
</script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'TAG_ID');
</script>
<!-- Create one update function for each consent parameter -->
<script>
function consentGrantedAdStorage() {
gtag('consent', 'update', {
'ad_storage': 'granted'
});
}
</script>
<!-- Invoke your consent functions when a user interacts with your banner -->
<body>
...
<button onclick="consentGrantedAdStorage">Yes</button>
...
</body>实例2:如果使用 跟踪代码管理器(Google Tag Manage) 配置如下:
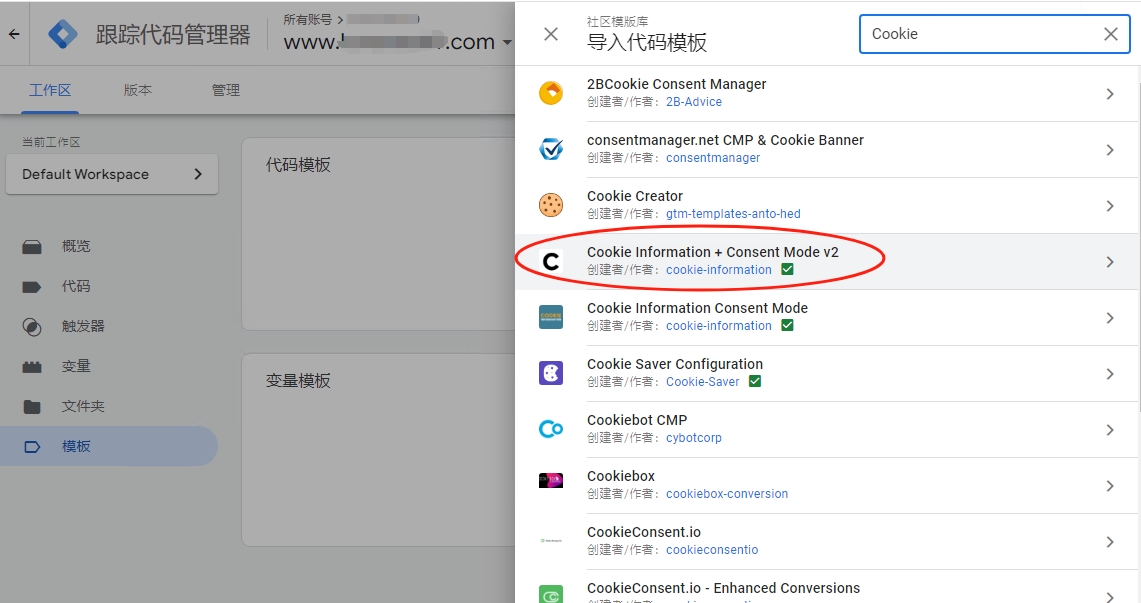
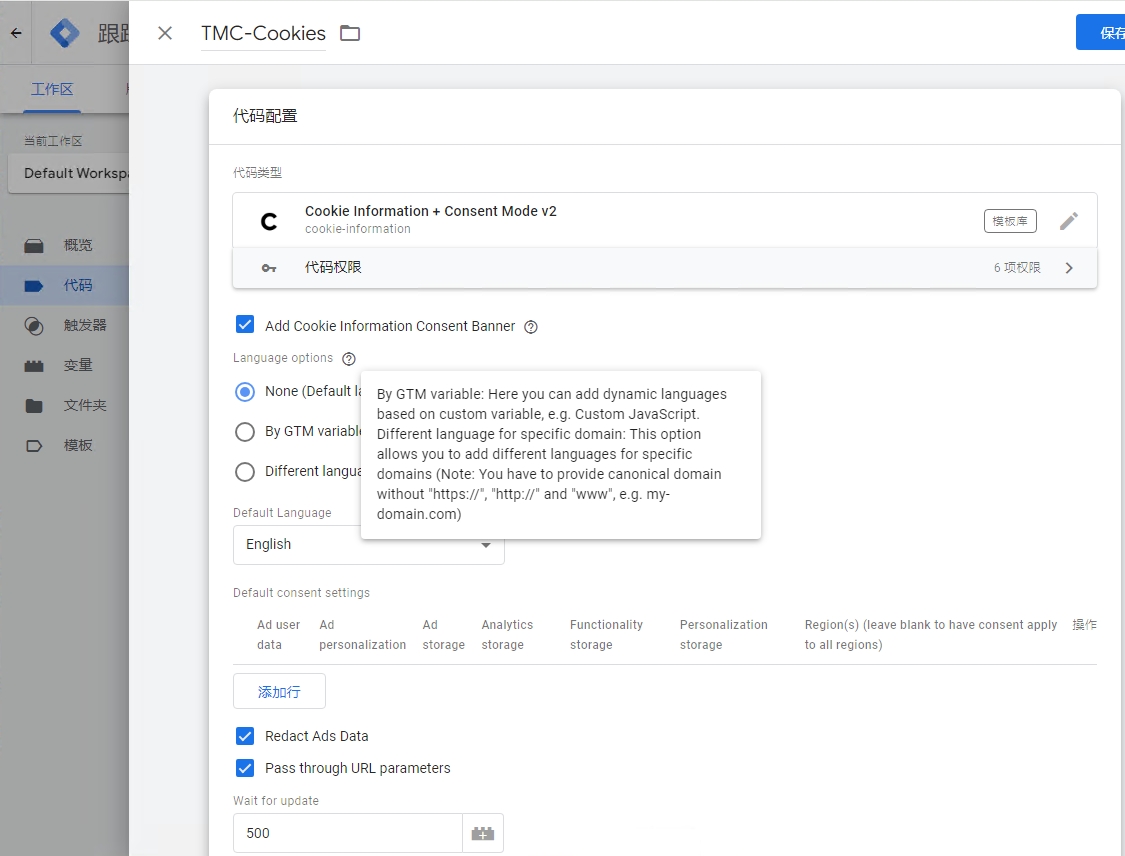
对于使用跟踪代码管理器的网站,我们建议使用 CMP 处理访问者针对意见征求做出的*新选择。CMP 通过社区模板库提供模板,供您创建用于管理意见征求模式的代码。我们去Google Tag Manager的Templates里面搜索Cookie Information + Consent Mode v2。如下图所示:

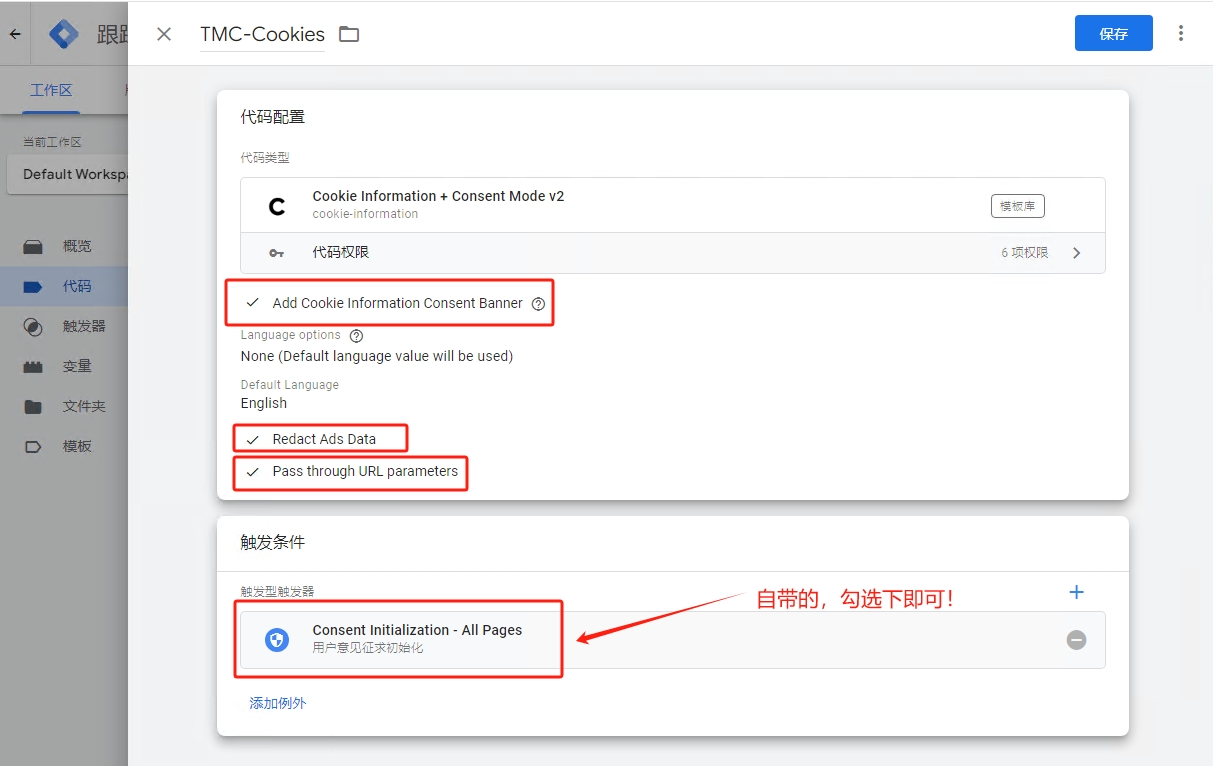
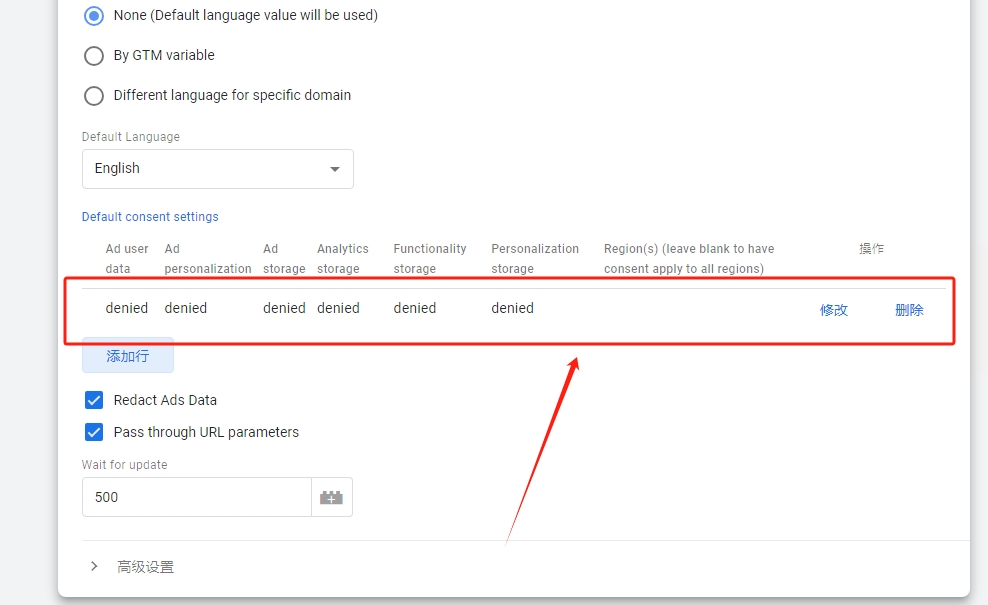
添加完了模板我们可以新建一个标签。


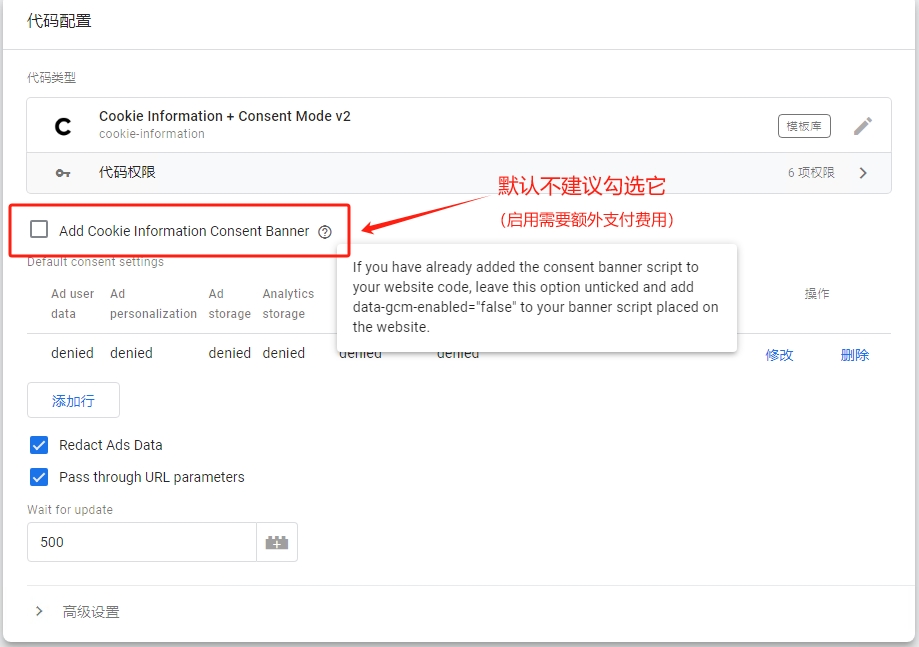
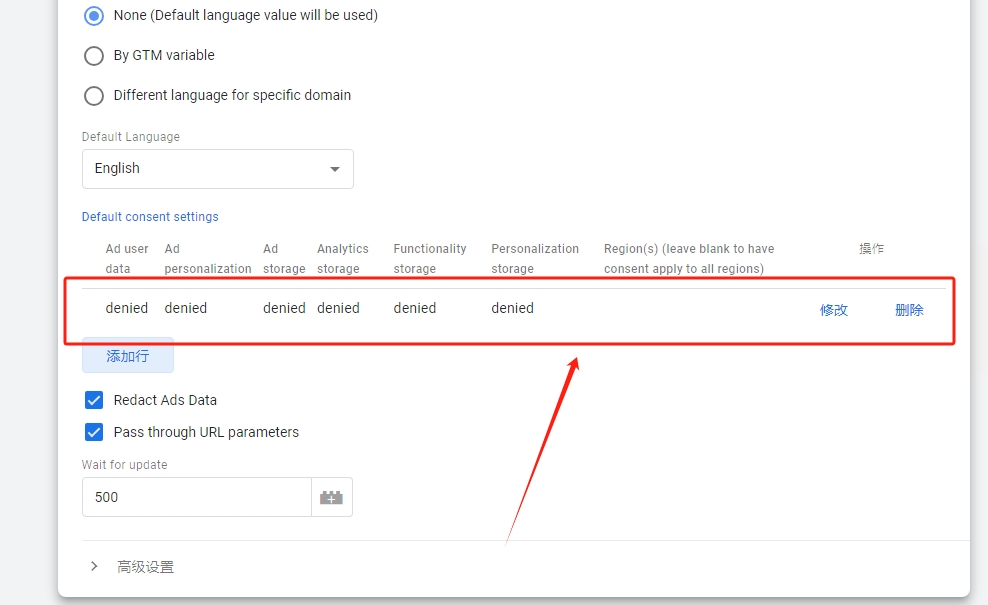
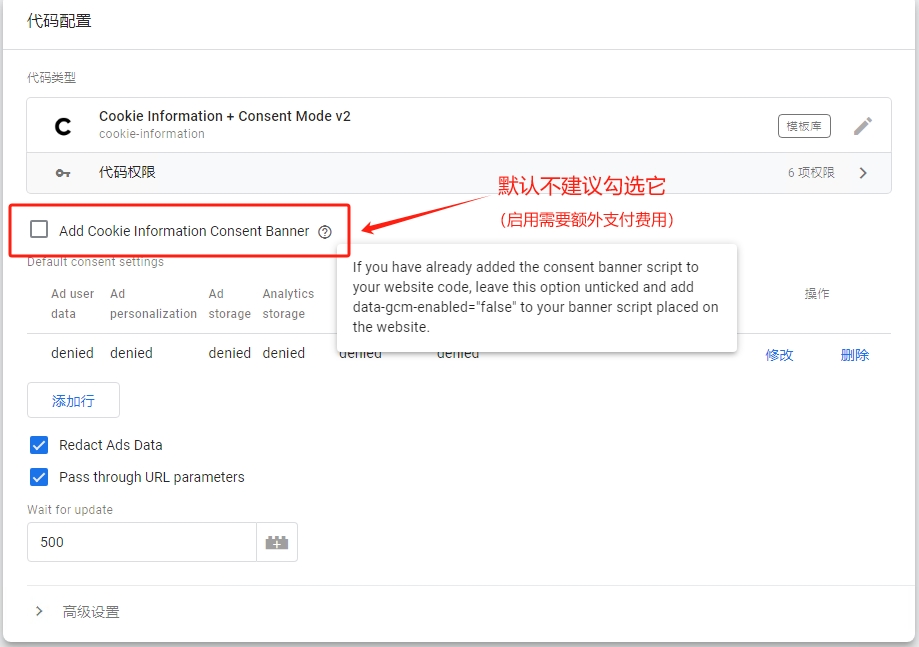
上图漏了一个参数,如下截图:(默认要求是都是拒绝状态,因为欧盟隐私政策要求是不收集用户信息,除非用户同意,如果同意就需要隐私权弹窗设置。)

上图有几个参数我们需要说明一下:
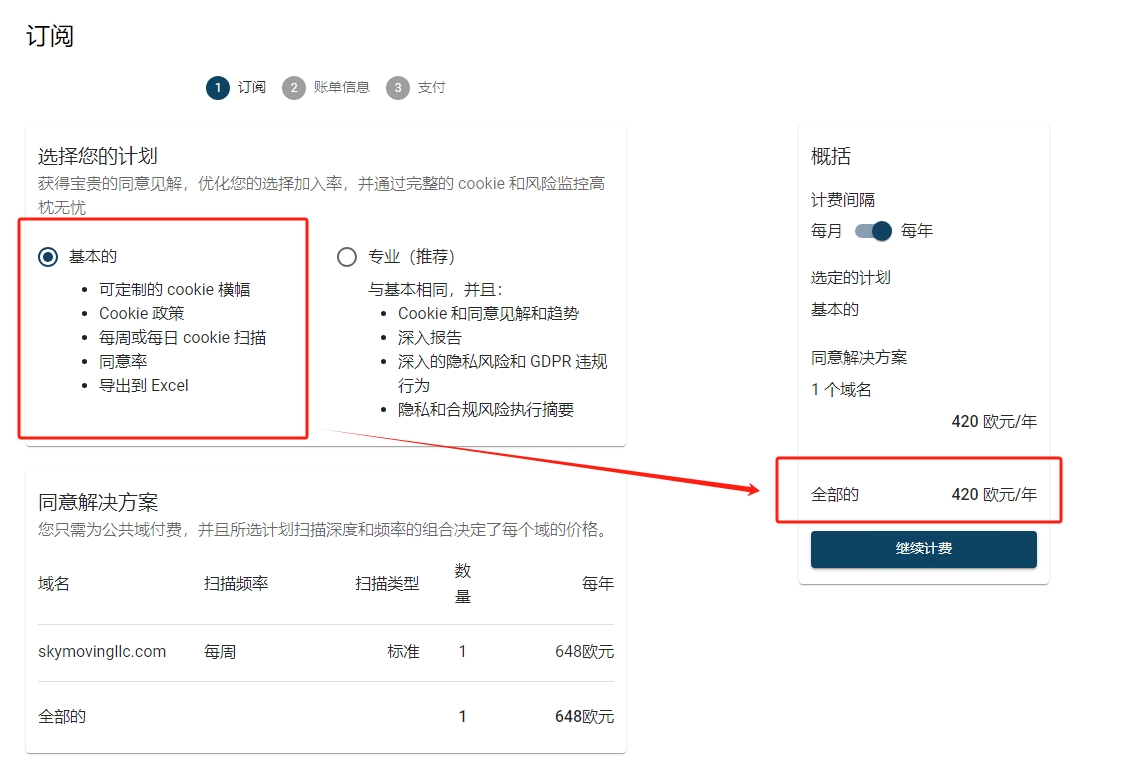
- Add Cookie Information Consent Banner:勾上后会弹出征求意见的弹窗,需注册【需要在指定平台注册,且需要费用】。

- Redact Ads Data:勾上后会在ad_storage被拒绝后对广告数据和地理IP信息进一步脱敏。
- Pass through URL parameters:用户非阻塞浏览体验时,用户在浏览第二页或者之后同意情况下依然记录广告点击信息,如GCLID/DCLID。
- Wait for update:单位为毫秒。意在告知等待用户同意或拒绝多久以后才更新同意状态并触发谷歌标签。一般为了异步加载使用500毫秒。太长的话虽然同意时间人性化,比如15000,十五秒。但是可能访客已经离开了网页。
| 同意类型 | 描述 | 同意类别 |
| ad_storage | 启用与广告相关的存储(例如cookie) | 营销 |
| analytics_storage | 启用与分析相关的存储(例如 cookie),例如访问持续时间 | 统计 |
| functionality_storage | 启用支持网站或应用程序功能的存储,例如语言设置 | 功能性 |
| personalization_storage | 启用与个性化相关的存储,例如视频推荐 | 功能性 |
| security_storage | 启用与安全相关的存储,例如身份验证功能、欺诈预防和其他用户保护 | 必要 |
| ad_user_data | 设置是否同意向 Google 发送与广告相关的用户数据。 | 营销 |
| ad_personalization | 设置对个性化广告的同意。 | 营销 |
你也可以参考谷歌官方开发指南进行设置。
*后,我们可以添加“触发条件”。谷歌GTM自带了Consent Initialization – All Pages这个“触发条件”。我们直接应用即可。


发布后我们便完成了部署。
注意:如果您无法使用提供的模板,不妨自行创建一个。如需获取说明如何使用 Tag Manager Consent API 的完整实现示例,请参阅创建意见征求模式模板。
如果无法使用模板,您可以按以下方式更新网页上的代码。在该示例中,代码的顺序至关重要。如果不按顺序调用意见征求代码,意见征求默认值将不起作用。
<script>
// Define dataLayer and the gtag function.
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
// Set default consent to 'denied' as a placeholder
// Determine actual values based on your own requirements
gtag('consent', 'default', {
'ad_storage': 'denied',
'ad_user_data': 'denied',
'ad_personalization': 'denied',
'analytics_storage': 'denied'
});
</script>
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXXXX');</script>
<!-- End Google Tag Manager -->
<!-- Create one update function for each consent parameter -->
<script>
function consentGrantedAdStorage() {
gtag('consent', 'update', {
'ad_storage': 'granted'
});
}
</script>
<!-- Invoke your consent functions when a user interacts with your banner -->
<body>
...
<button onclick="consentGrantedAdStorage()">Yes</button>
...
</body>
弹出征求意见的弹窗设置【需注册、需额外付费】:
具体参考文章:Google Tag Manager 配置 Cookie Information + Consent Mode v2
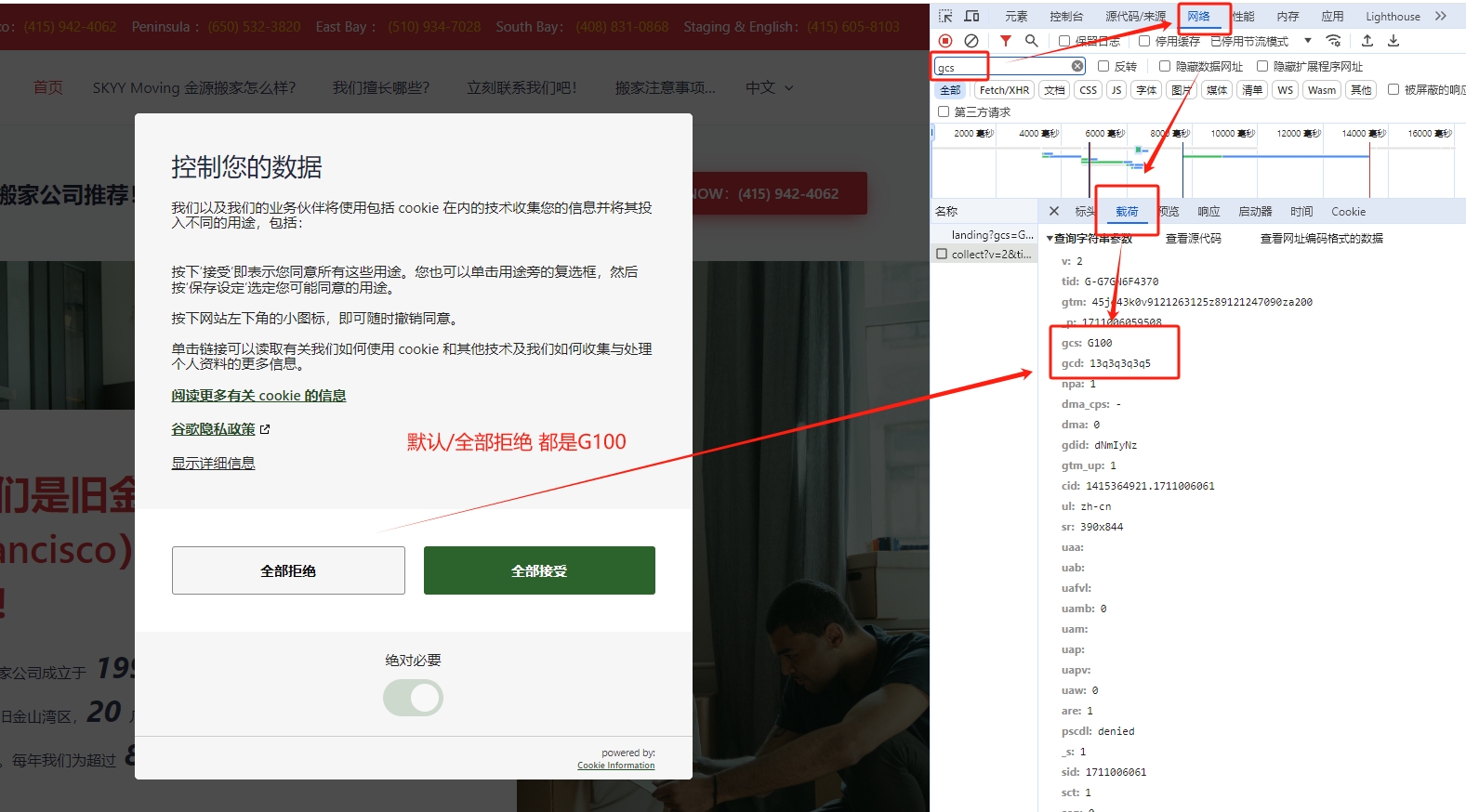
弹窗后的默认界面如下图:

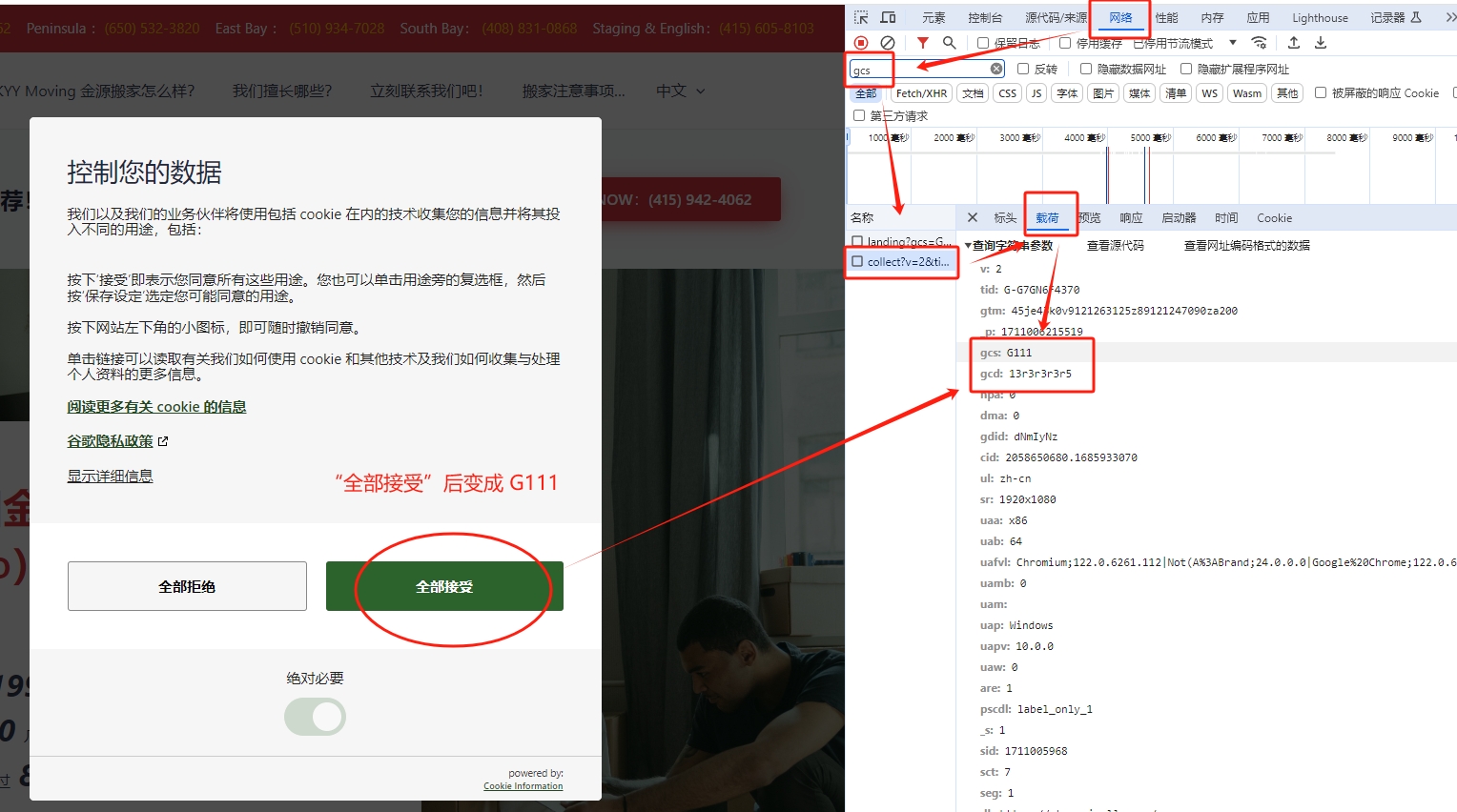
弹窗后,用户如果”全部接受“,Cookie生效,Google相关跟踪代码将开始生效了!

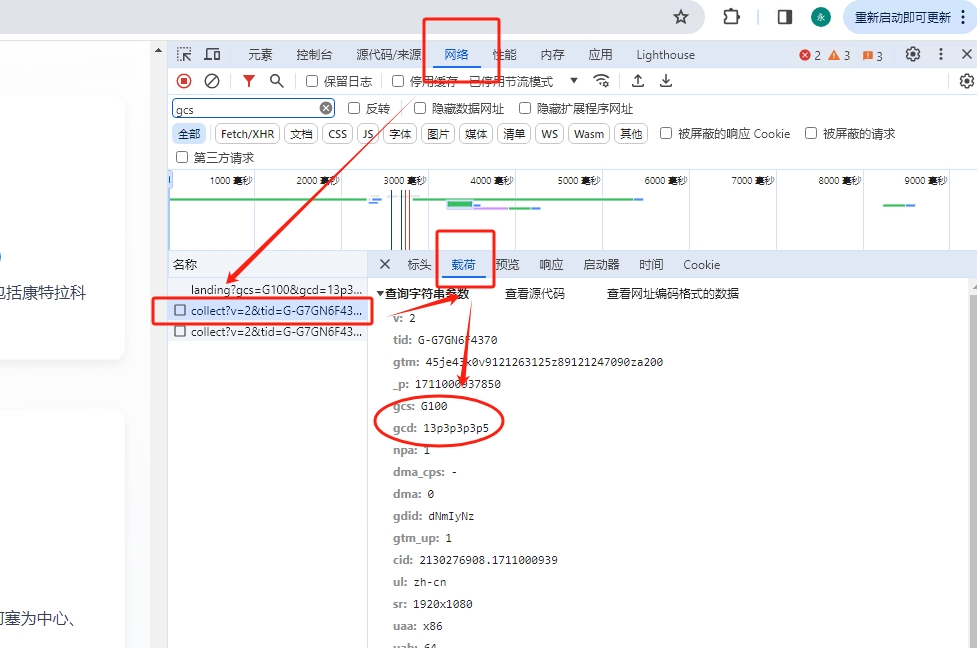
验证是否部署成功:
我们要检验意见征求模式的部署可以在Chrome的DevTools中进行,方法是按F12选择Network查找gcs或者gcd。

gcs为v1参数,gcd为v2参数。
G100【默认都是G100】格式为G1xy。x和y分别代表 Google Ads ( ad_storage ) 和 Google Analytics ( analytics_storage ) cookies分别将值1和0视为理所同意和拒绝。
- G111 针对Google Ads和Google Analytics授予的同意
- G110 针对Google Ads 授予同意,针对Google Analytics拒绝同意
- G101 针对Google Ads 拒绝同意,针对Google Analytics授予同意
- G100* Google Ads和Analytics均拒绝同意
*仅当实施*意见征求模式时才可以使用G100。
| 同意类型 | 描述 | 同意类别 |
| ad_storage | 启用与广告相关的存储(例如cookie) | 营销 |
| analytics_storage | 启用与分析相关的存储(例如 cookie),例如访问持续时间 | 统计 |
| functionality_storage | 启用支持网站或应用程序功能的存储,例如语言设置 | 功能性 |
| personalization_storage | 启用与个性化相关的存储,例如视频推荐 | 功能性 |
| security_storage | 启用与安全相关的存储,例如身份验证功能、欺诈预防和其他用户保护 | 必要 |
| ad_user_data | 设置是否同意向 Google 发送与广告相关的用户数据。 | 营销 |
| ad_personalization | 设置对个性化广告的同意。 | 营销 |

在意见征求模式v2, gcd参数以以下格式对ad_storage、analytics_storage、ad_user_data和 ad_personalization的信号进行编码。
11<ad_storage>1<analytics_storage>1<ad_user_data>1<ad_personalization>Z其中Z = 5 或者有时是其他值。
该格式标签以11或13开头,数字1或3分隔每个信号,未来可能也是其他数字。
实际上,该字符串看起来类似于屏幕截图中所示的字符串 –
包含字母的gcd参数值(全部小写) 描述
- l 小写L表示该信号未部署意见征询模式,因此不会拒绝或同意任何内容
- p p 代表默认拒绝
- q q 代表默认拒绝,甚至在用户更新同意横幅后也是如此
- t t 表示默认授予,即使用户对同意横幅采取操作后也不会更新
- r r 表示默认情况下拒绝同意,一旦用户同意,就会更新。
- m m 定义用户拒绝同意并在更新后保持拒绝状态。没有默认值。
- n n 表示用户已同意,因此更新后即已获得同意。没有默认值。
- u u 表示默认同意,用户拒绝同意后拒绝同意。
- v v 表示默认情况下以及用户授予同意后授予同意。
这样gcd:13p3p3p3p5的意思我们就可以按图索骥破解了。不管是哪个网站你都可以通过这种方式来检视。
当然我们也可以通过Tag Manager的Preview模式来查看。工具提供了一个Consent栏目,你可以比较这四个同意类型的值,也可以通过这个途径查看API Calls。

