Google 跟踪代码管理器 (GTM) 是*功能强大的工具,可以改变您在网站上管理代码和跟踪代码的方式。但它可能很难正确使用和设置。
目录
这就是为什么我创建了这个方便的指南来帮助您释放 Google 跟踪代码管理器的真正潜力!我们将一起深入 GTM 的世界,解开其强大的组件:标签、触发器和变量。但我们不会就此止步;我将亲自指导您完成在网站上设置Google 跟踪代码管理器 (GTM)的实际步骤,使您能够像专业人士一样创建、管理和部署这些元素。
无论您是寻求对网站进行更多控制的企业主、希望简化跟踪流程的营销人员,还是希望简化代码管理的开发人员,本指南都是为您精心设计的。

目录
- 什么是 Google 跟踪代码管理器(+它的用途是什么)?
- 使用 Google 跟踪代码管理器的好处
- 如何创建 GTM 帐户
- 如何将 Google 跟踪代码管理器添加到您的网站
- 使用 GTM 进行跟踪的*功能
Google 跟踪代码管理器有什么用?
Google 标签管理器 (GTM) 是 Google 开发的*免费工具,允许网站所有者在其网站(或移动应用程序)上管理和部署营销标签(代码片段或跟踪像素),而无需修改代码。这是通过将单个容器代码片段安装到源代码中来完成的,之后可以从 GTM 界面管理和部署所有其他标签。这有效地消除了开发人员干预每个标签安装的需要,并为营销人员提供了更大的灵活性和对其数字营销工作的控制。
Google 跟踪代码管理器具有三个关键组件:
- 标签:标签是在页面或移动应用程序上执行的代码片段。它们可以用于多种用途,但 GTM 中使用的大多数标签都旨在将测量信息从您的站点发送到第三方。示例包括 Google Analytics(分析)标记和 Google Ads转化标记。
- 触发器:触发器是标签执行所需满足的条件。例如,您可以设置一个触发器,以便在查看特定页面或单击特定按钮时执行标签。
- 变量:变量提供 GTM 标记和触发器工作可能需要的附加信息。例如,如果您要为特定 URL 设置触发器,则该 URL 就是变量。
使用 Google 跟踪代码管理器的好处
为什么使用 Google 跟踪代码管理器?考虑这些好处。
- 效率和速度: GTM 允许营销人员和开发人员通过添加或更新标签来更高效地工作,而无需在网站上更改代码。这大大减少了部署时间,并允许更快地启动营销活动。
- 灵活性: GTM 为数字营销人员提供了高度的灵活性,允许他们根据自己的特定需求配置和部署标签,而无需依赖开发人员。
- 减少错误: GTM 带有调试选项,可确保标签在上线前正常工作。此功能极大地减少了出错的可能性。
- 版本控制:每次进行更改时,GTM 都会自动创建新版本。如果出现问题,可以轻松回滚到以前的版本。
- 改进的网站性能:通过允许异步标记触发,GTM 可确保缓慢加载的标记不会妨碍网站的加载速度。
- 整合和组织: GTM 通过将所有标签保留在一个位置来帮助维护干净且有组织的网站代码。
如何创建 Google 跟踪代码管理器帐户
使用此分步指南创建 GTM 帐户。
- 访问 Google 跟踪代码管理器主页:首先导航至 Google 跟踪代码管理器主页 ( tagmanager.google.com )。
- 创建帐户:如果您没有帐户,请单击“免费开始”按钮;如果您已经使用 Google 帐户登录,请单击“创建帐户”。
- 输入帐户详细信息:系统会要求您输入帐户名称(通常是您的公司名称)并选择您所在的国家/地区。
- 设置容器:接下来,您需要为您的网站创建一个容器。输入您的网站名称,然后选择您要使用跟踪代码管理器的位置(Web、iOS、Android 或 AMP)。
- 接受服务条款:创建容器后,查看并接受 Google 跟踪代码管理器服务条款。
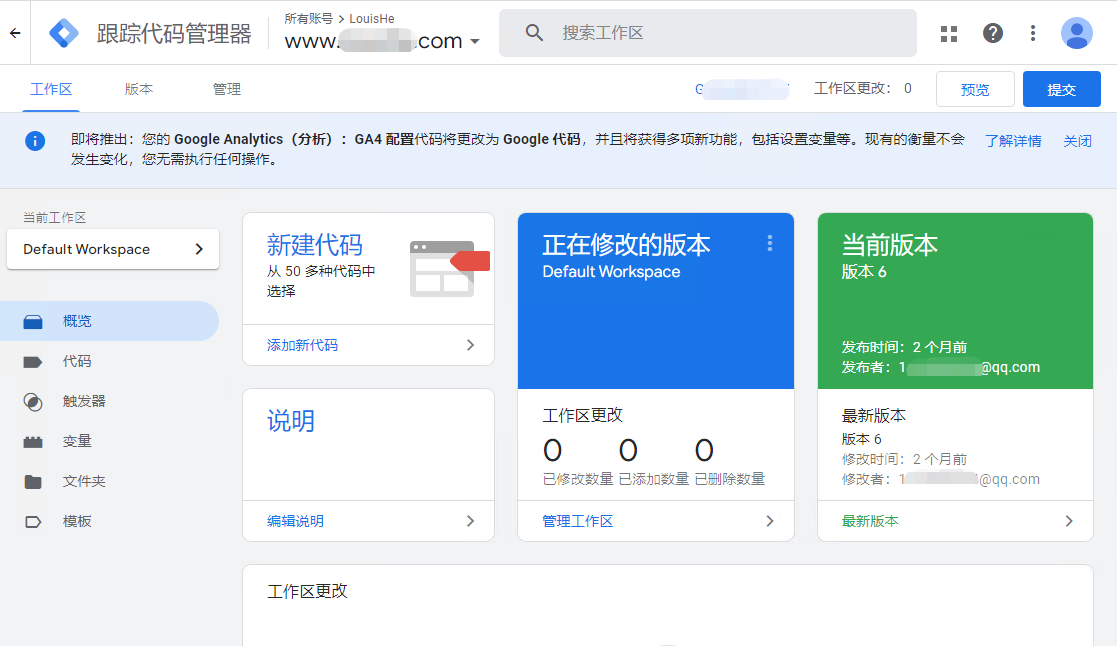
- 您的 GTM 帐户已准备就绪:完成此操作后,您的 GTM 帐户已准备就绪,您将进入 GTM 工作区。
如何在您的网站上安装 Google 跟踪代码管理器
创建 GTM 帐户后,您需要将其安装在您的网站上。这是分步指南:
- 访问 GTM 代码:在您的Google 跟踪代码管理器帐户中,您将看到一个包含 Google 跟踪代码管理器代码段的弹出窗口。这是需要添加到您的网站的两段代码。
- 安装*个代码片段:*段代码需要粘贴在页面的 <head> 中尽可能高的位置。这确保了跟踪代码管理器可以同步加载并且可以成为渲染页面的一部分。
- 安装第二个代码片段:第二段代码需要立即粘贴到网站每个页面上的 <body> 起始标记之后。这可以确保即使查看者的浏览器中禁用了 JavaScript,跟踪代码管理器也能正常运行。
- 更新您的网站:将代码粘贴到正确的位置后,保存更改并发布您的网站。
- 验证安装:要确认您已正确安装 Google 跟踪代码管理器,您可以使用 GTM 中的预览模式或使用 Tag Assistant Chrome 扩展程序。如果安装正确,当您访问站点时,您应该会看到 GTM 容器 ID 显示。
请记住,为了让标签管理器管理您的标签,您需要在 GTM 界面中添加和配置它们。GTM 不会自动接管您网站上硬编码的标签。
我应该在 Google 跟踪代码管理器中跟踪什么?
以下是 Google 跟踪代码管理器中的一些*功能,您可以使用它们来有效跟踪您的业务信息。
数据层及其用途
数据层是一个 JavaScript 对象,用于大多数标签管理系统(包括 Google 标签管理器),用于将信息从您的网站安全地传递到标签管理器容器。它充当站点上数据的中央存储库,GTM 可以访问它来读取值或跟踪更改。
当您经营电子商务商店时,跟踪有关购买的额外详细信息非常有用。这有助于您更好地了解客户并做出更明智的业务决策。为此,您可以使用称为数据层的东西。它就像一个特殊的容器,保存着所有重要信息。在您共享的代码片段中,数据层正在捕获有关转化事件的特定详细信息,例如某人何时进行购买。
在此代码中,window.dataLayer对象被初始化为数组(如果它尚不存在)。然后使用push ()方法将 JavaScript 对象添加到数组中,其中包含与购买事件相关的特定键值对。
‘ event ‘键设置为‘conversion’,表示正在跟踪转化事件。“ email ”键表示关联的电子邮件地址,而“visitorType”键表示访问者的类型,特别是客户。此外,“order”键保存值1234,该值可以表示订单 ID 或任何其他相关标识符。
需要注意的是,为了在电子商务场景中进行更精细的跟踪,例如增强型电子商务跟踪,Google 提供了推荐的数据层结构。这种结构可以更全面、更详细地跟踪电子商务相关事件,从而为您的在线商店的性能优化提供强大的分析和见解。
自定义 HTML 标签
当您想要执行不属于 GTM 提供的内置模板的标签时,或者当您想要自定义超出可用模板允许的标签时,GTM 中的自定义 HTML 标签特别有用。让我们考虑一个示例,您希望在您的网站上包含来自第三方服务的自定义聊天机器人 JavaScript 代码。执行此操作的方法如下:
- 在 GTM 工作区中,单击“标签”,然后单击“新建”以创建新标签。
- 对于“标签配置”,选择“自定义 HTML”。
- 将您的第三方 JavaScript 代码粘贴到提供的 HTML 文本区域中。
- 指定此标签的触发器(例如,您可能希望此标签在“所有页面”上触发)。
- 保存并发布标签。
标签发布后,它将根据您指定的触发条件注入您的自定义 HTML(在本例中为聊天机器人 JavaScript 代码)。这意味着您可以直接从 GTM 轻松管理和部署整个站点的自定义脚本。
开始使用 Google 跟踪代码管理器
通过使用 Google 跟踪代码管理器集中标记和跟踪流程,您可以简化工作流程、提高效率并减少手动代码更改可能发生错误的可能性。凭借数据层和使用自定义 HTML 标记的功能等功能,GTM 为您提供了极大的灵活性来跟踪网站上几乎任何类型的用户交互。
正如我们在本指南中所看到的,设置 GTM 涉及创建帐户、将其安装在您的网站上、了解其组件(标签、触发器、变量)以及利用其数据层和自定义 HTML 标签等功能。虽然一开始看起来有点复杂,但通过实践,您会发现 GTM 可以成为您的数字营销工具包中不可或缺的一部分。
请记住,掌握 Google 跟踪代码管理器并非一朝一夕之事。这需要时间、耐心和持续的练习。但凭借其功能,*值得付出努力。

